
Если вам нужно продлить срок регистрации домена, сменить контакты владельца, продать домен, а может быть делегировать сайт или почту на...

Представление вашего сайта на странице поисковой выдачи Яндекс — ваша визитка. Его задача дать короткое описание ресурса и увеличить количество переходов. Качественный и яркий сниппет в поиске поможет повысить CTR, а значит и продажи. К счастью, Яндекс предлагает множество возможностей для красивого оформления привлекательного представления на поиске.
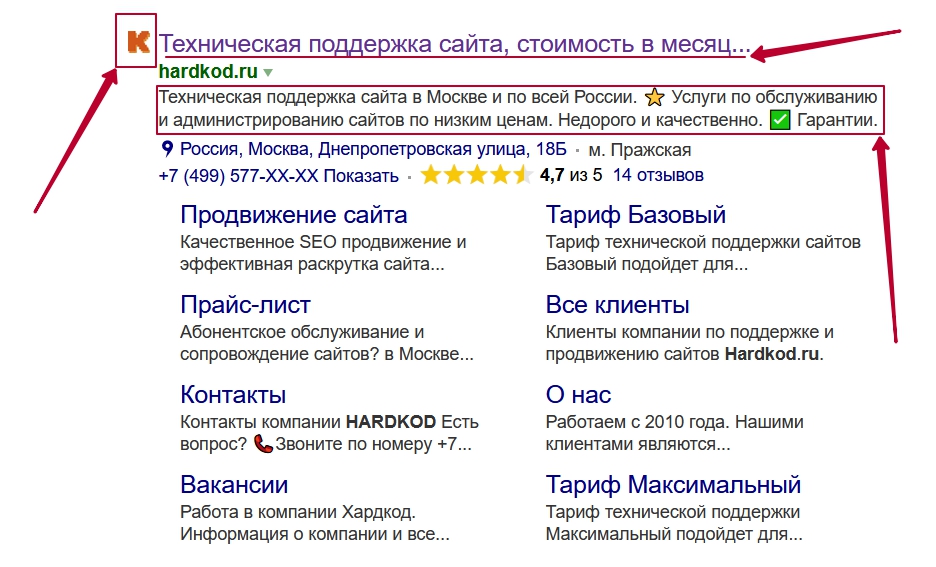
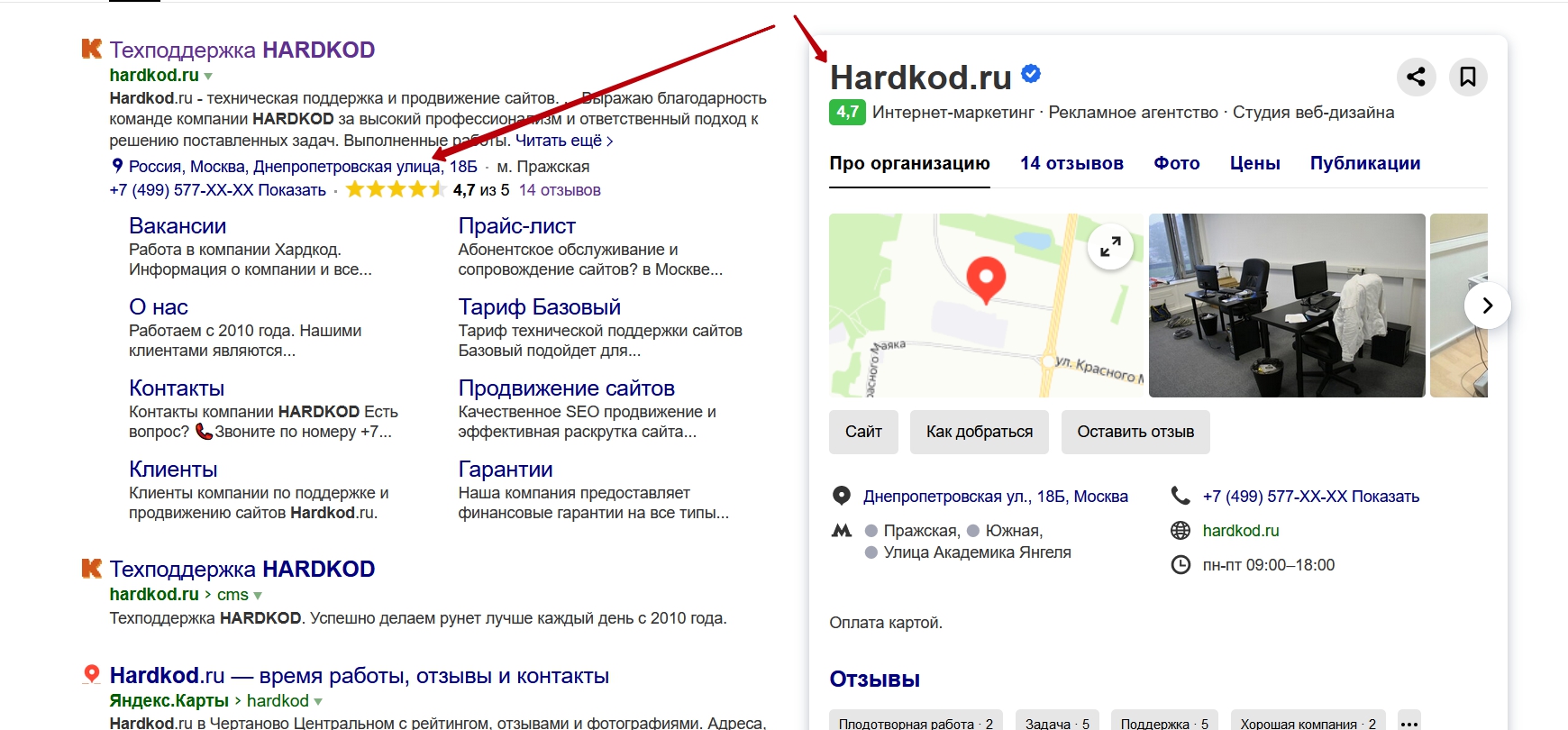
По сути, это краткая информация о сайте, которою мы видим на выдаче Яндекс, Google и других поисковиков в ответ на набранное в поисковой строке фразу. Основные составляющие стандартного сниппета — небольшая картинка (фавиконка), ссылка на страницу, заголовок и краткое описание. С течением времени, сниппет оброс множеством дополнений — быстрые ссылки, навигация, цены, контакты и номера телефонов, различные метки, значки и даже эмодзи. Этот вариант называют расширенным сниппетом, и именно о нем пойдет речь.


Яндекс, как и другие поисковики, формирует сниппет автоматически (у них даже есть урок, как сделать его лучше). Чаще всего, источником служат мета-теги title (название страницы, которое видно во вкладке браузера) и description. Стандартное описание ограничивается 160 символами, включая пробелы (это пара предложений).
Пробегая глазами по выдаче, человек выбирает то описание сайта, которое лучше отвечает на его запрос и больше бросается в глаза, поэтому следует использовать все возможности для расширения сниппета. Ранее мы упомянули CTR и его связь с ростом продаж. По сути, это показатель кликабельности сниппетов, так как он показывает соотношение кликов по сайту к его показам в выдаче.
Расширенный сниппет может включать:
Внешний вид описания и его составляющие зависят от тематики страницы и использованных инструментов. Есть изменения, которые можно без особых сложностей добавить на сайт, а есть те, которые создаются поисковиками на основе структуры сайта. На них тоже можно влиять, хоть и не напрямую. Разберемся, как это делается.
Первое, что стоит заполнить, это базовые данные, из которых состоит стандартный сниппет:
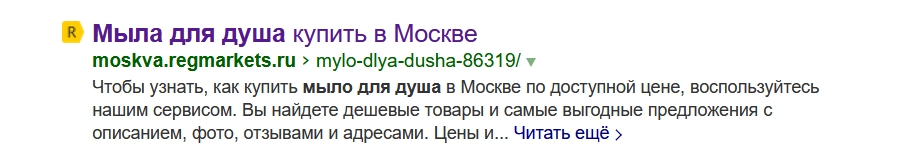
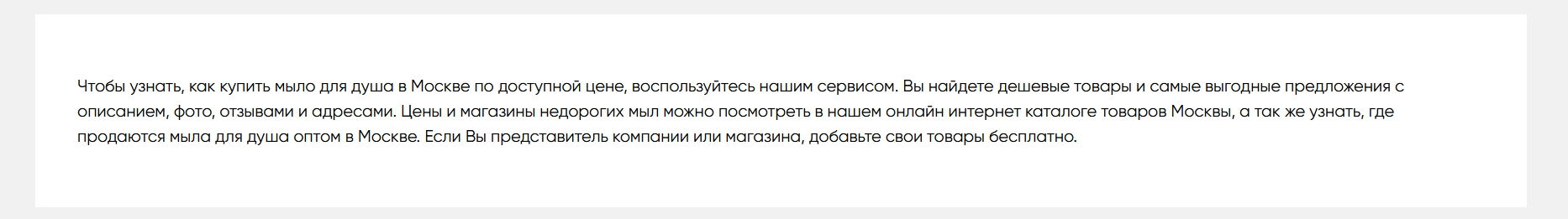
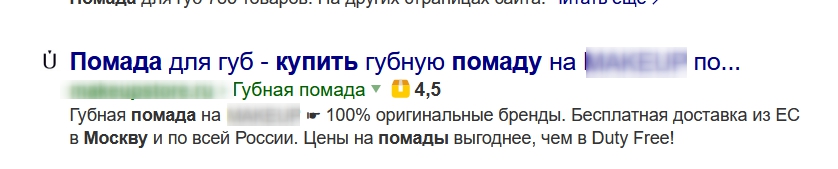
В редких случаях, поисковик может взять описание не из мета-тегов, а из содержимого страницы. Такое описание может выглядеть довольно странно:


И это далеко не самый плохой вариант. Чтобы такого не произошло, необходимо внимательно следить за заполнением заголовков H1-H4, в некоторых случаях можно закрыть от индексации отдельные куски текста, чтобы они не попали в сниппет. Главное помнить, что закрытый элемент не увидит только Яндекс, Google свободно сканирует содержимое тега .
Даже без особых сложностей, можно сделать сниппет чуточку привлекательнее. Для этого текст должен быть логически разделен знаками препинания — запятыми, тире, круглыми скобками, вертикальными чертами. Разумеется там, где это действительно уместно.

Еще один разделитель, который можно использовать в тексте — специальные символы Unicode. Они заметно выделяются на фоне привычных знаков препинания. Например — ✎, ❤ и другие.
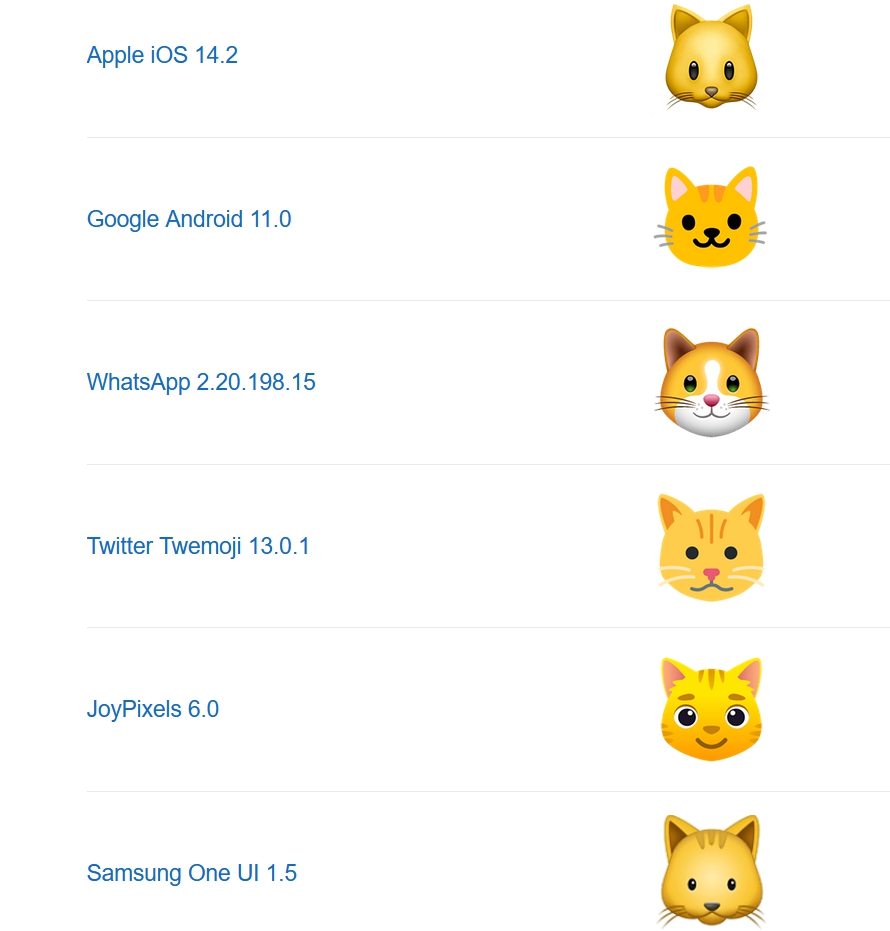
Самый, пожалуй, яркий вариант разнообразить текстовое описание это эмодзи. К счастью, их количество настолько велико, что вы обязательно найдете подходящий под вашу тематику. Старайтесь подбирать вариант, который доступен для всех устройств и платформ, чтобы любой пользователь видел сниппет правильно. А еще можно пойти на уловку и начать свой description с пяти звездочек, имитирующих рейтинг — ⭐⭐⭐⭐⭐. Хотя, учитывая количество сайтов, которые используют этот прием, выделиться таким образом вряд ли удастся.


В некоторых случаях эмодзи невозможно добавить в сниппеты. Тогда вам помогут спецсимволы, описанные выше, либо какие-то креативные решения со знаками препинания, например =^_^=. Главное помните, что количество символов в описании все-таки ограничено и не слишком увлекайтесь — ради украшений не стоит жертвовать сутью.
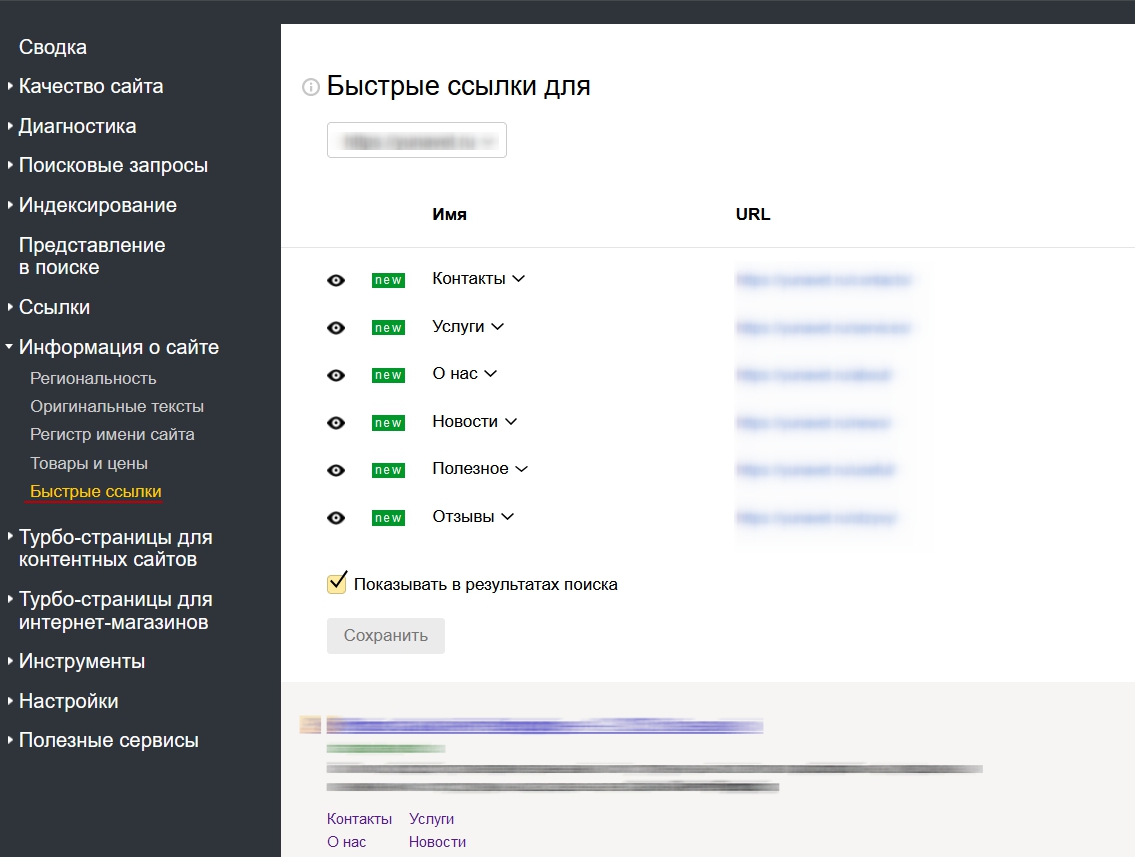
Для того, чтобы проверить, сформированы ли быстрые ссылки для вашего сайта, зайдите на панель Яндекс.Вебмастер→Информация о сайте→Быстрые ссылки.

Подробную информацию о том, как они формируются, дает сам Яндекс. Основные условия:
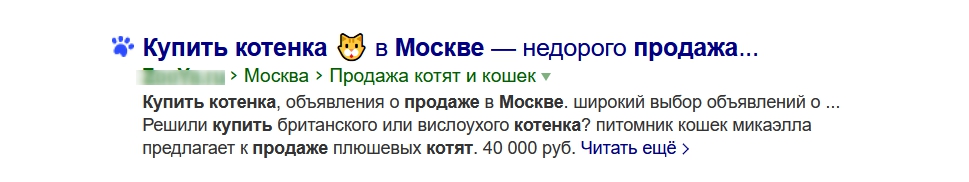
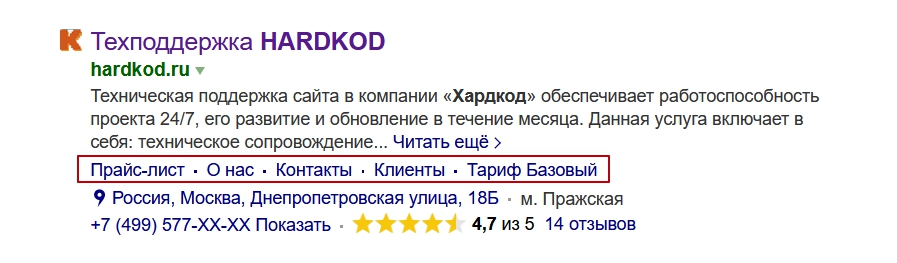
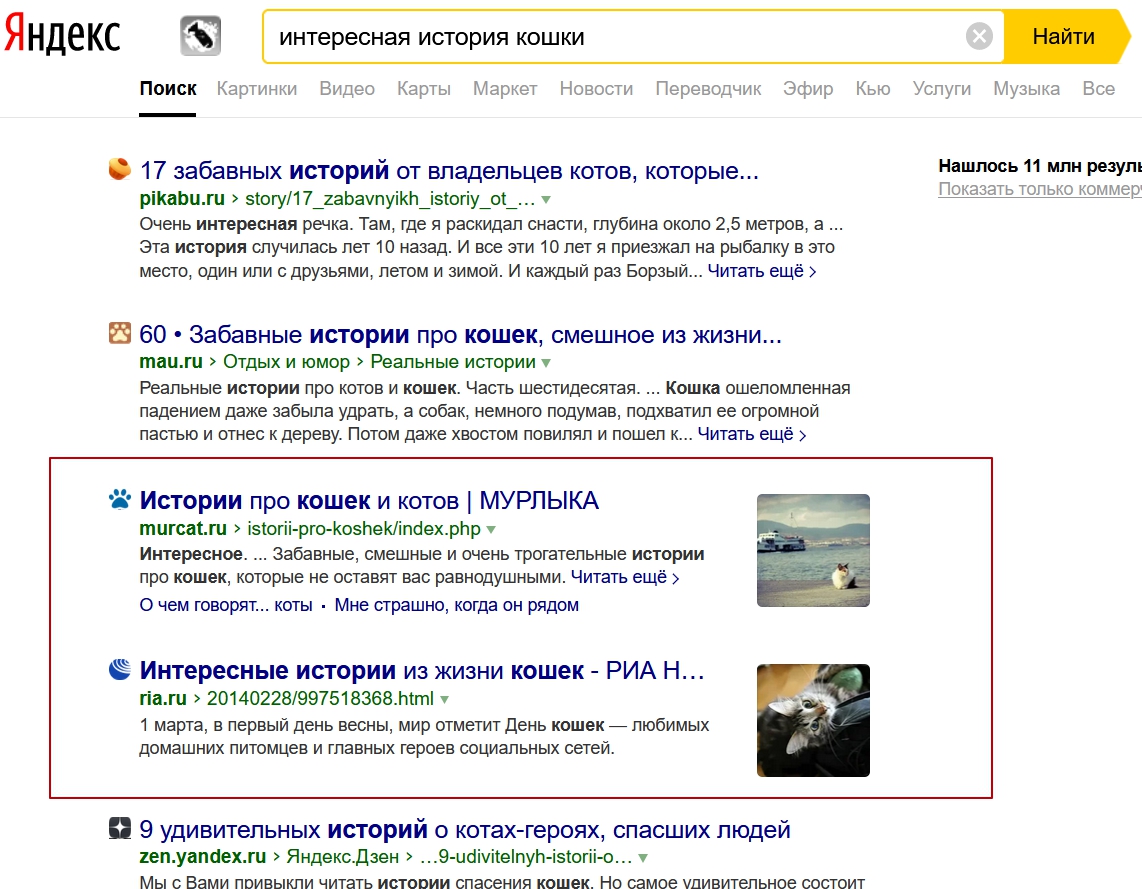
Если ссылки уже сформированы, как показано на скрине выше, то вы можете управлять их видимостью (нажав на иконку глаза), а также выбирать более подходящие для отображения названия из предложенных вариантов. На поиске Яндекс сниппет с быстрыми ссылками выглядит так:

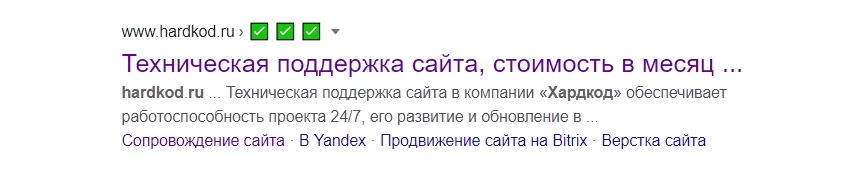
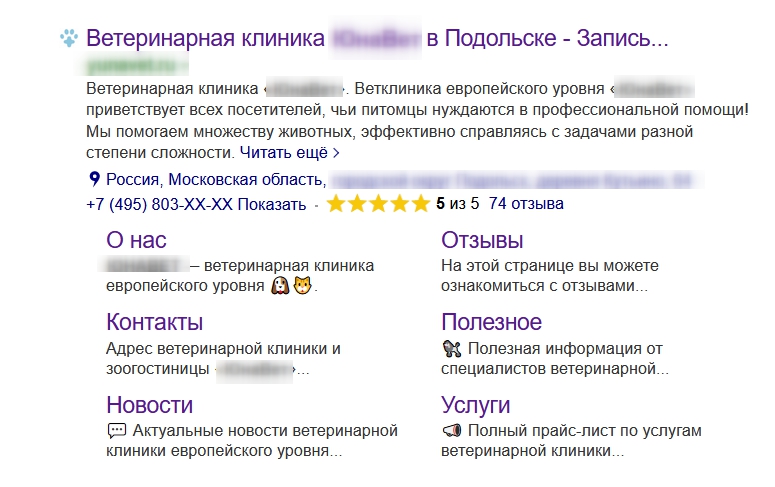
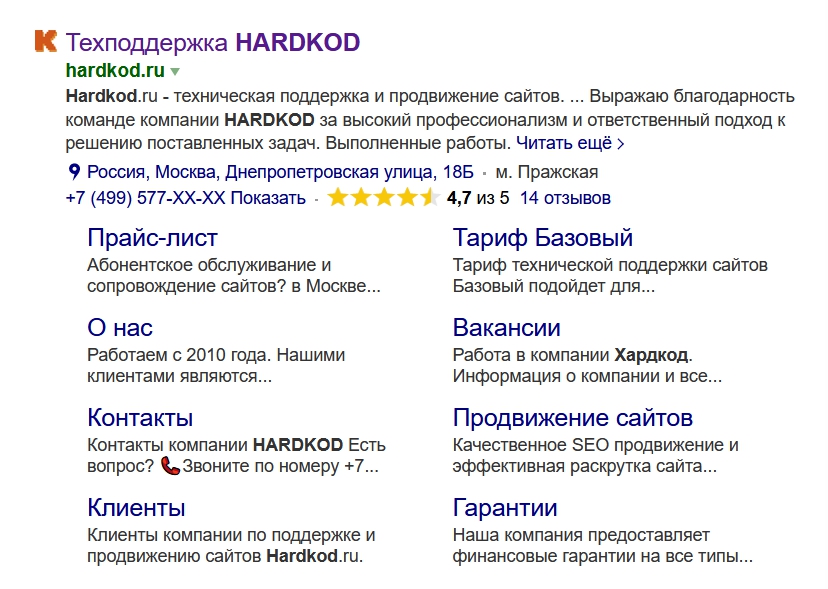
Или даже так, в зависимости от расположения в выдаче:


Если у вас быстрые ссылки еще не сформированы, выполните рекомендации, которые мы давали выше. Изменения не заставят долго ждать.
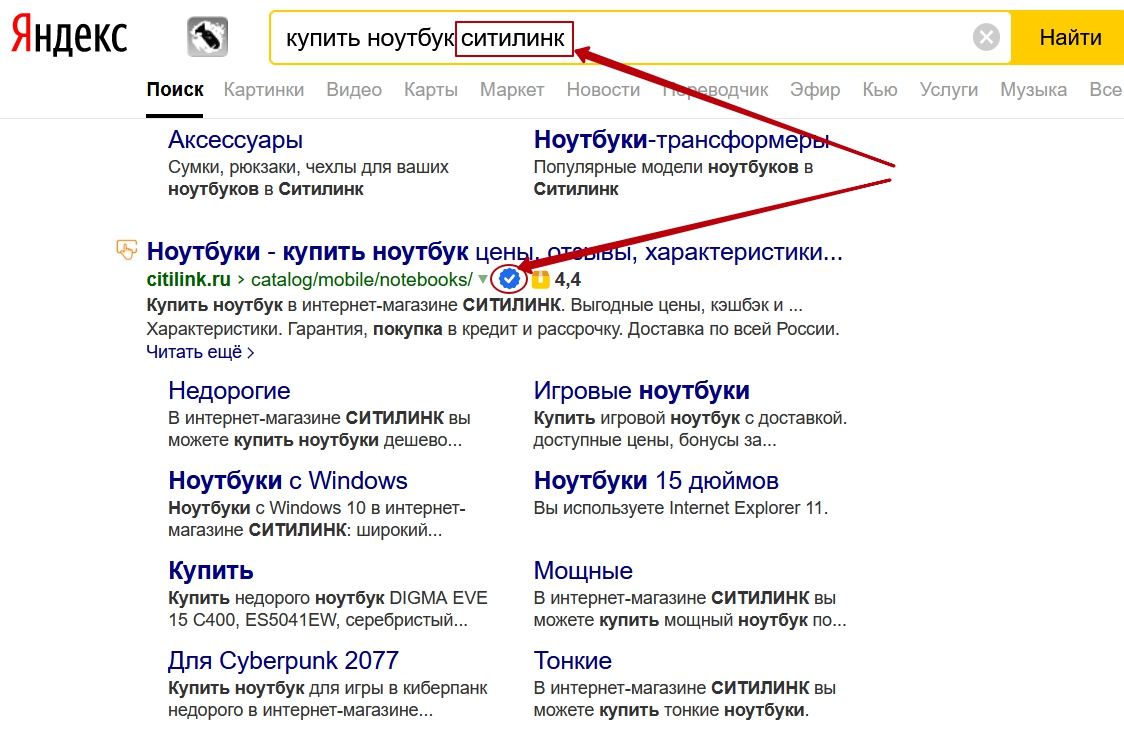
Существует несколько разных меток от Яндекс, которые отображаются в сниппете. Основные это «Защищенное соединение», «Турбо-страницы», «Выбор пользователей»,«Популярный сайт», «Официальный сайт по данным Я.Справочника» и другие (подробную информацию можно найти в Яндекс.Справке). Они появились в 2018 году и до недавнего времени на выдаче выводились все имеющиеся знаки, но сейчас можно увидеть пометки только о Турбо-странице, а также метку для официальных сайтов государства, посольств и т.д. (подробнее об этом по ссылке выше). Помимо этого, есть еще значок Яндекс.Маркета, который тоже вполне добываем, если у вас интернет-магазин.

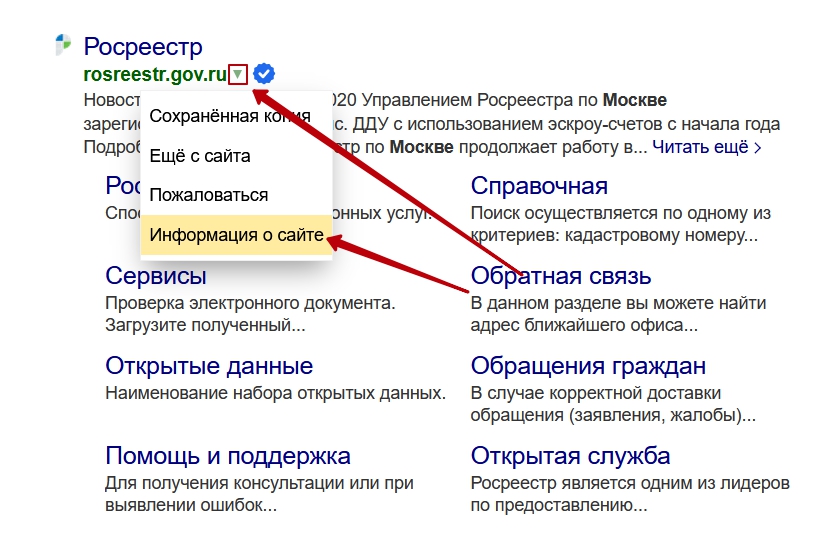
Для того, чтобы посмотреть все значки сайта, нажмите в выдаче на зеленую стрелочку, и выберите пункт «Информация о сайте» — вы увидите полный перечень метод для вашего ресурса.

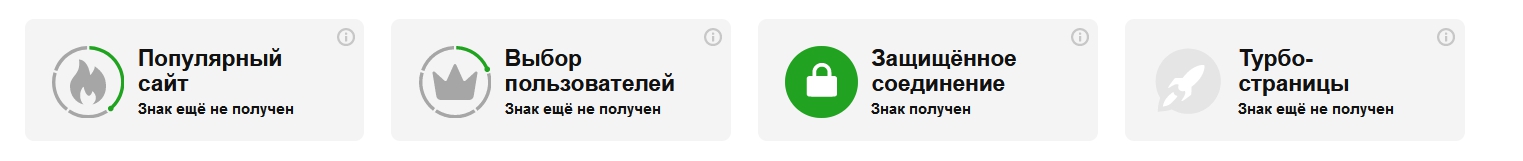
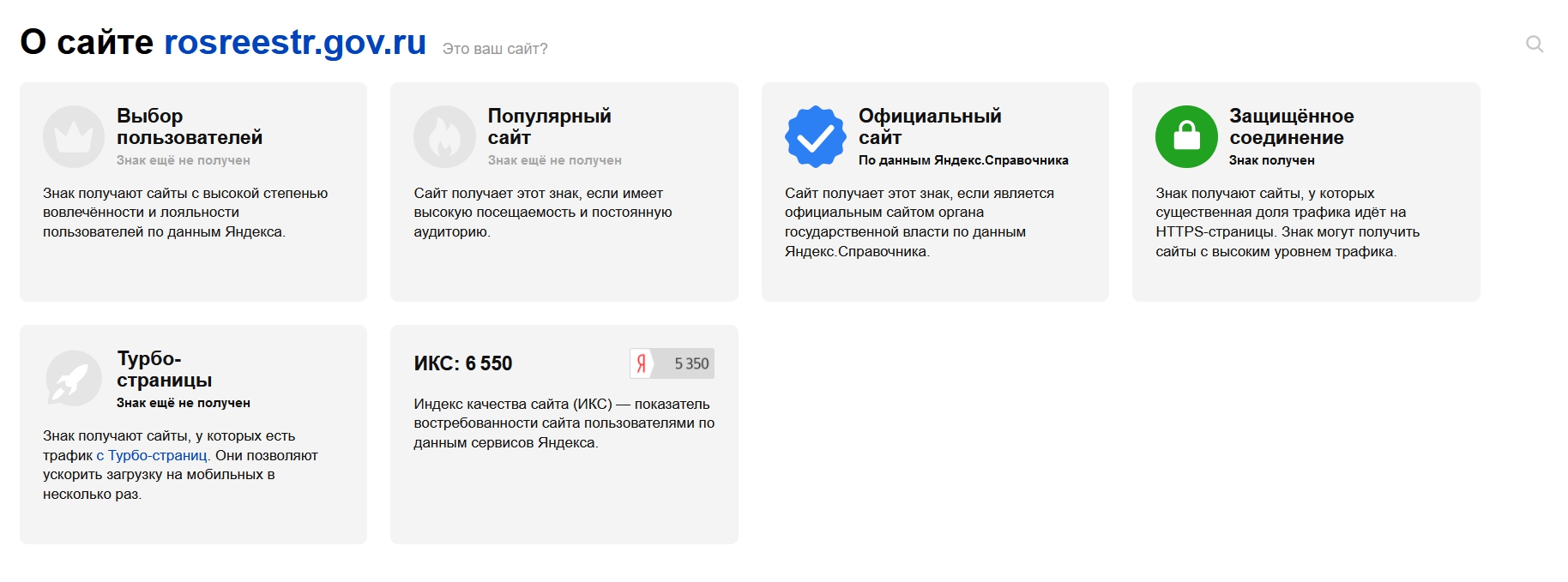
В итоге мы попадаем на страницу с полным перечнем информации:

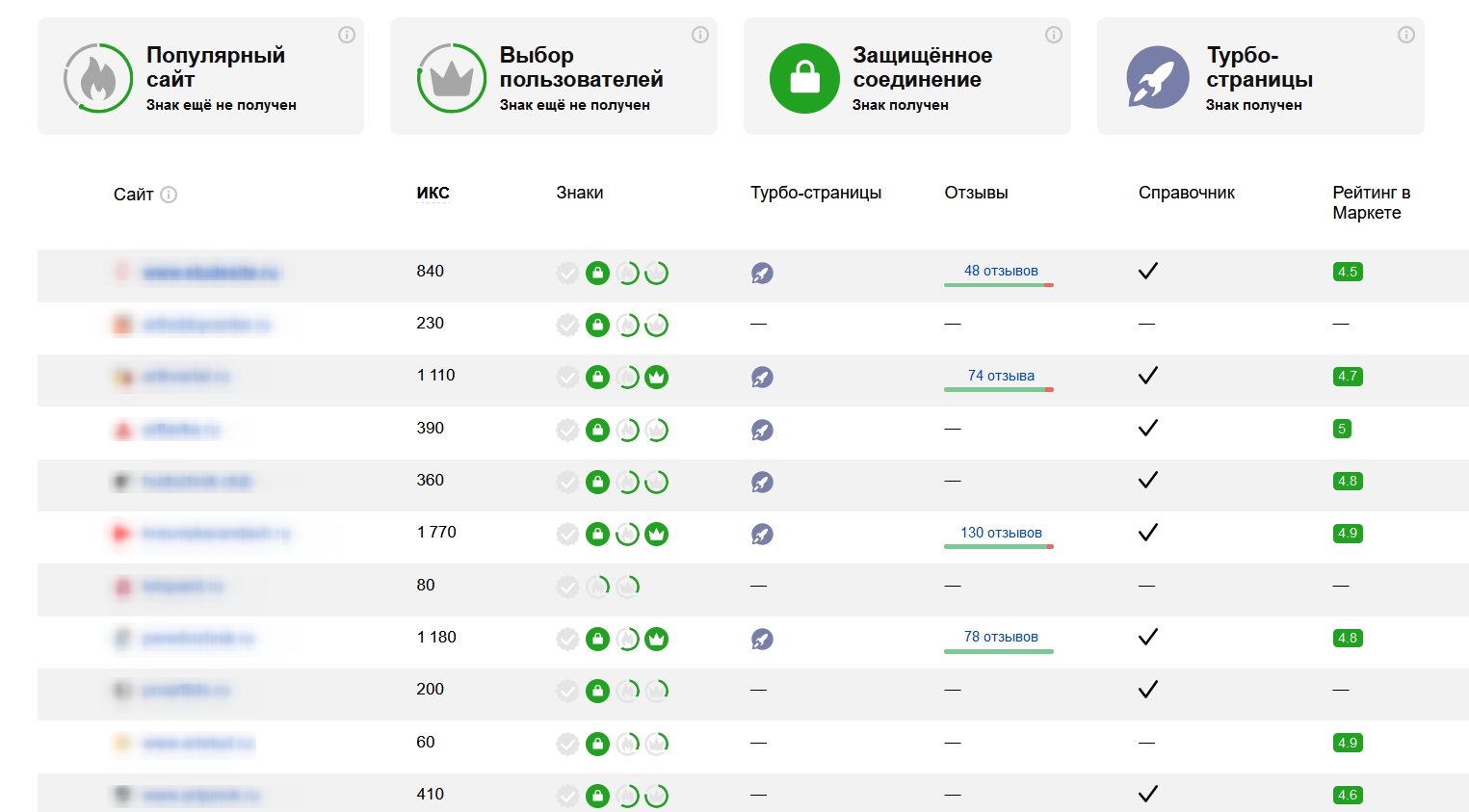
Также значки можно посмотреть на панели Яндекс.Вебмастер→Качество сайта→Показатели качества. Там же показано сравнение вас и конкурентов в вашей тематике, а также прогресс получения меток.

Вернемся непосредственно к получению меток и разберем те из них, которые влияют на выдачу и видны на ней пользователю.
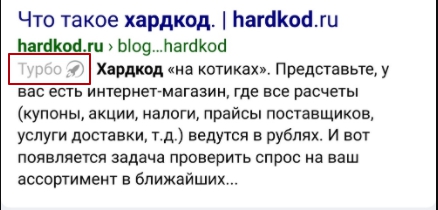
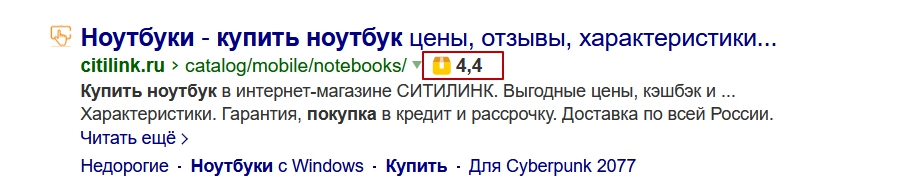
Для получения значка «Турбо-страницы» требуется подключить… турбо-страницы от Яндекс. В выдаче с мобильного возле сайта появится значок ракеты.

На сегодняшний день такие страницы представлены в двух вариантах — для текстовых сайтов и для интернет-магазинов. И в первом и во втором случае, помимо метки, вы получите еще и красивый расширенный сниппет, для которого не потребуются дополнительные действия.

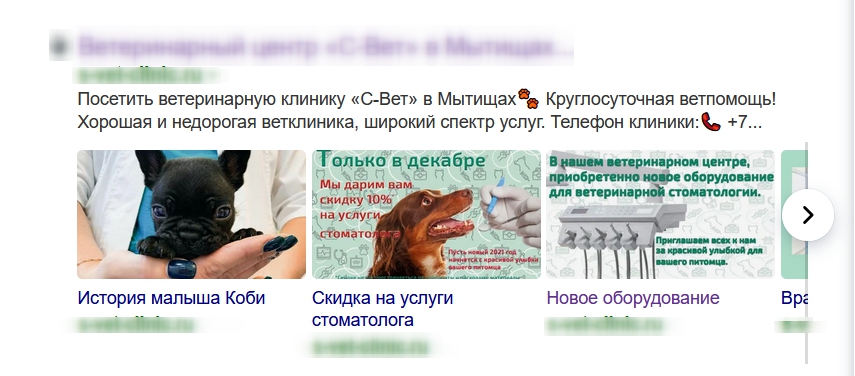
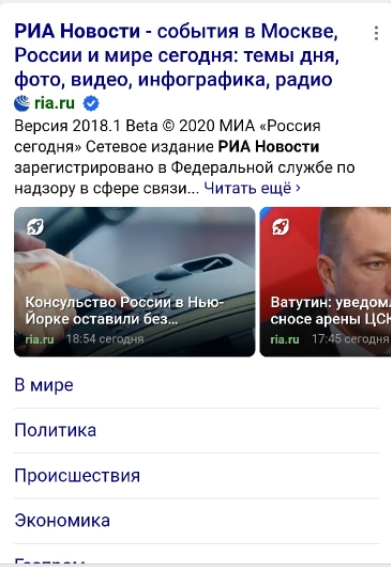
контентные сайты или разделы статей и блоги на сайтах услуг и интернет-магазинов. На выдаче появляется блок с каруселью текстовых материалов, которые представлены на сайте. Он выглядит заметно и эффектно, и доступен как с мобильного поиска:

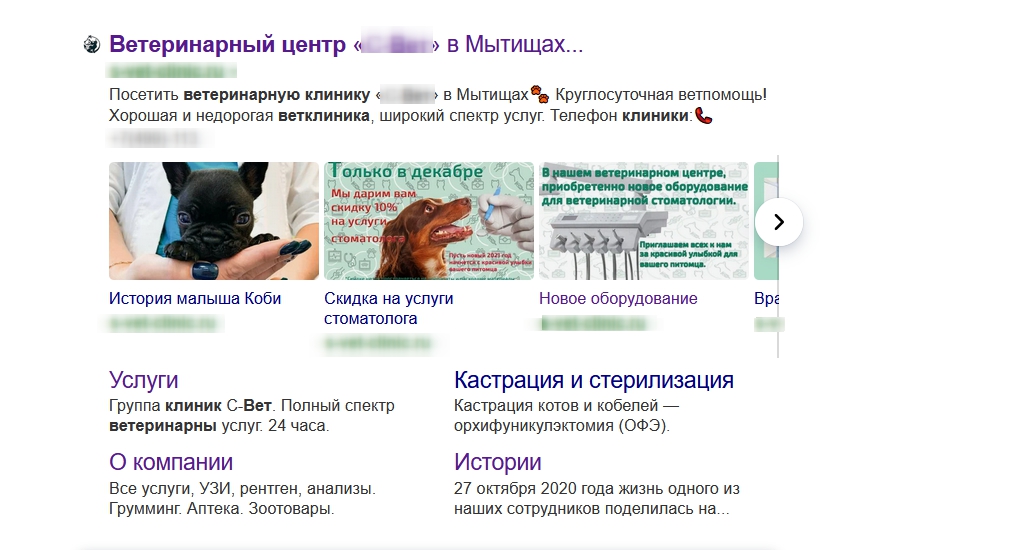
так и при просмотре выдачи на десктопе: 
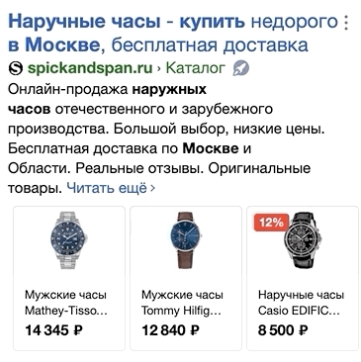
интернет-магазины получат шанс выводится с каруселью товаров:

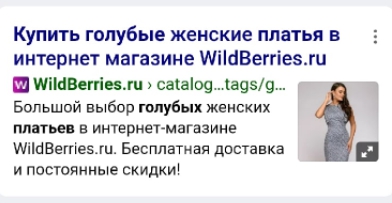
другое преимущество на выдаче, которое вы получите с добавлением Турбо-Страниц — появление картинки, а на десктопе и цены возле сниппета в выдаче (о них мы писали выше). Пример для мобильной выдачи:

Пример для вывода на десктопе:

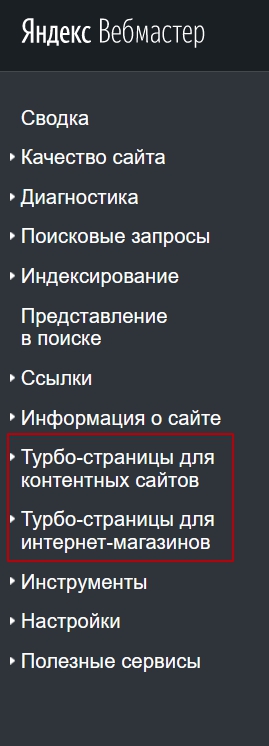
В официальной справке есть подробная инструкция по созданию источника, с которого будут получены данные о страницах. На панели Яндекс.Вебмастер найти, где настраиваются Турбо-страницы, также не составит труда.

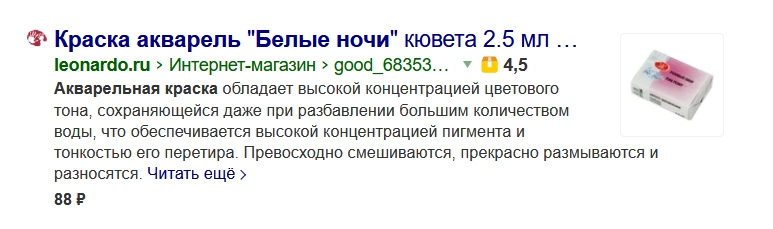
Для его подключения также требуется создать источник. Для Турбо-страниц интернет-магазинов и Яндекс.Маркета может быть использован один и тот же файл (оформлять его при этом нужно по правилам для Маркета). Помимо размещения на площадке Яндекс.Маркет вы получаете значок с рейтингом:

Также на выдаче показываются товары, но это мало относится к расширению конкретного сниппета, так как товары будут собраны из разных магазинов.
Этот значок идентичен с меткой официального сайта и прочими подобными, но появляется только тогда, когда запрос и адрес сайта совпадают. На него влияет скорее пользователь, чем сам сайт, так что останавливаться на этом подробнее мы не будем.

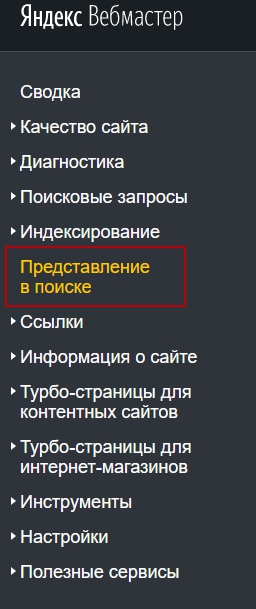
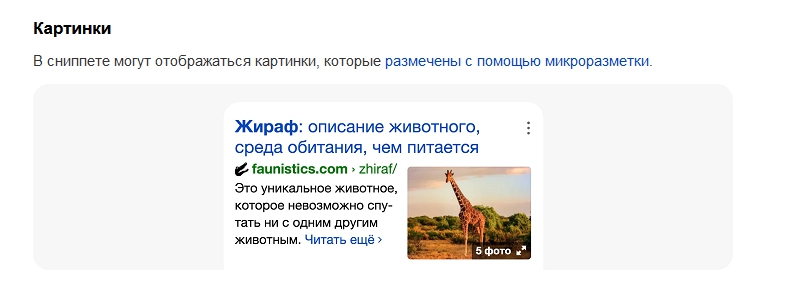
Для их получения потребуется дополнительная разметка, о которой говорится на странице «Представление в поиске» Яндекс.Вебмастер.


При этом картинка должна быть хорошего качества.
Другой способ получить картинку в сниппете — создать для сайта Турбо-страницы — подробнее о них мы говорили чуть выше.

Важно также помнить, что фотография отнимет часть места у текста.
Ранее для дополнительного привлечения внимания мог использоваться чат, который выводился на поиске. Сейчас Яндекс отказался от этой функции и постепенно выводит чаты из сниппетов. Настраивать его для этих целей больше нет смысла.
Одну страницу можно выделить с помощью добавления информации об адресе. И здесь, помимо микроразметки, есть еще один способ добавить эти данные в описание — Яндекс. Справочник. Как и во всех предыдущих случаях, лучше задействовать оба варианта. Из справочника, помимо адреса, подтянется также и рейтинг организации.

Еще один простой способ привлечь внимание пользователей к вашему сайту — сразу продемонстрировать стоимость товаров или услуг. Есть несколько способов:
При этом варианты свободно комбинируются и лучше задействовать сразу все. Товарная микроразметка поддерживается как Яндекс, так и Google, но для яндекса подойдет только Schema.org, прочие он не поймет. Важно помнить, что робот обходит товары не ежедневно, а значит данные о ценах будут обновляться не моментально. Впрочем, в мета-тегах информация тоже меняется не ежечасно.
Чтобы указать автора статьи, ее заголовок, время публикации, потребуется разметка типа article. Обратите внимание на свойство «dateModified», оно позволит обновить дату даже у старой статьи, если вы ее отредактируете на пять или более процентов. Свежую информацию пользователи всегда читают охотнее. Называется такая разметка Schema.org: Article, NewsArticle или BlogPosting.
О других типах разметки мы расскажем в статье о сниппетах для Google. Перед тем, как добавлять все изменения, проверьте, есть ли они у конкурентов. Возможно, вам не нужно внедрять все и сразу, достаточно будет нескольких наименее трудоемких приемов, чтобы выделиться среди конкурентов.
![]() Звоните 8 (800) 350-81-86
Звоните 8 (800) 350-81-86
Наши эксперты в области SEO сделают внешний вид вашего сайта в поиске лучшим из возможных. Яндекс будет в восторге!
Оставить заявку

Если вам нужно продлить срок регистрации домена, сменить контакты владельца, продать домен, а может быть делегировать сайт или почту на...
Зачастили задачи по настройке HTTPS для платежных систем. Нужно отдать должное Яндекс.Кассе, все-таки внесла свою лепту в развитие...

В этом году февраль в нашей компании начался крайне необычно. Всегда приходим на работу чуть раньше, а иногда и сильно - чтобы задать темп на...
Мы используем файлы cookie для улучшения работы нашего сайта и предоставлении вам наиболее полезного контента.
Связаться с нами
Как вам удобнее связаться с нами?
Получим ваш запрос и быстро подключимся к решению проблемы
Спасибо за заявку!
Наш менеджер свяжется с вами в ближайшее время.
Успешно!
Чек-лист отправлен на указанный Email-адрес
Выберите ваш регион