
Наш любимый Drupal стойко сдерживал натиск все эти годы, но, к сожалению, был серьезно скомпрометирован буквально на днях. Официальный...
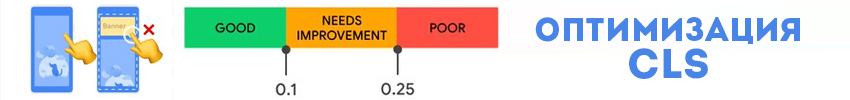
«Проблема с cls: значение показателя выше порогового» — уведомление от Google, на которое следует обратить пристальное внимание. Мы расскажем, что такое CLS и как его можно улучшить.

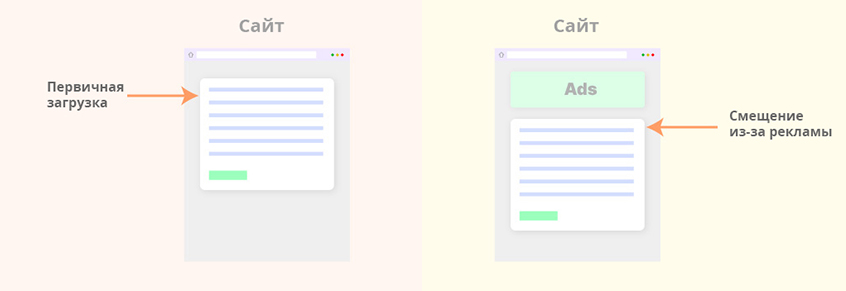
CLS — Cumulative Layout Shift — совокупный сдвиг элементов страницы. Иными словами на сколько далеко и часто «дергаются» элементы первого экрана по мере загрузки страницы. Ключевой показатель Google Core Web Vitals. Все мы были в ситуации, когда страница не прогрузилась, но я уже вижу текст и начинаю его читать. Но, вдруг, «бац» и появляется баннер, который сдвигает всю страницу далеко-далеко вниз, на дно. Примерно там же находится значимость вашего визита для владельца сайта.
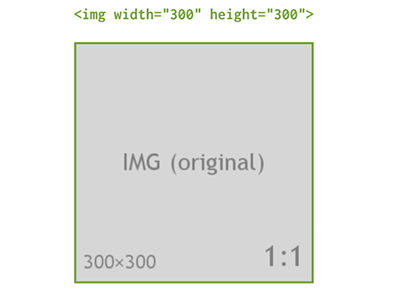
1 — Указывайте актуальные размеры изображений. Если у тега <img> не заданы атрибуты width и height, то браузер заранее просто не знает какого размера будет занимаемая им область до того как полностью загрузки изображение. Как следствие страница будет «дергаться» по мере загрузки таких изображений и вы получите штраф за высокий cls показатель.


2 — Указывайте актуальные размеры фреймов. Youtube прекрасен и заботливо отдает код для вставки своих видео в iframe уже с учетом пропорций ролика. Будь как youtube. Но к сожалению не все проявляют подобную заботу, тогда браузер сам решает до какого размера растянуть ваш фрейм с видео, что также отрицательно скажется на «неподвижности» содержимого страницы и google cls.
3 — Ограничивайте рекламу, динамический контент. И пожалуй лидер нашего антирейтинга — реклама, которая вставляется динамически (js-кодом). Обязательно проверяем в личном кабинете рекламных сетей «регион» где будет размещен код и заранее узнаем типоразмеры возможной рекламы.

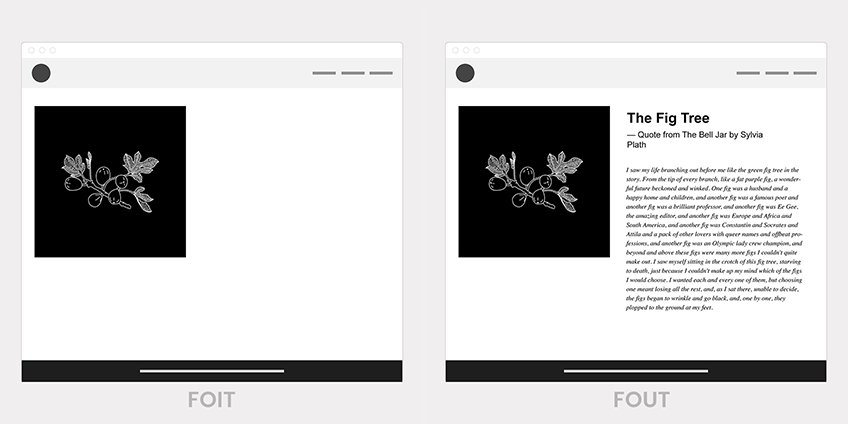
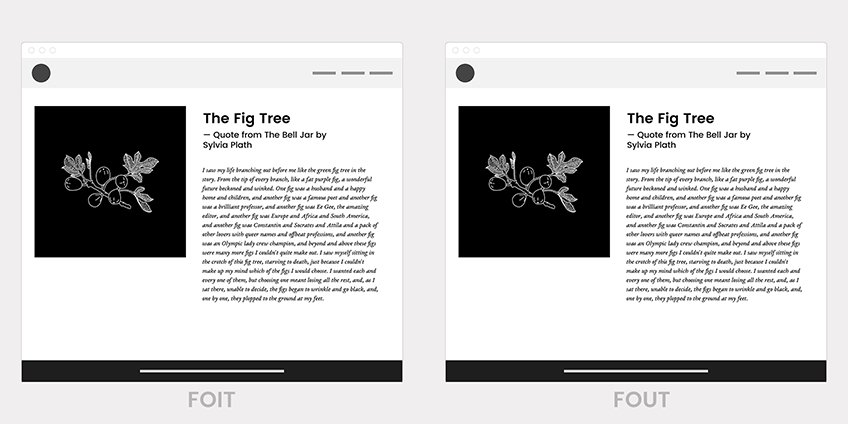
4 — Нестандартные шрифты. В зависимости от выбранной стратегии подгрузки нестандартных шрифтов могут возникать 2 проблемы: «мигание невидимого текста» (FOIT), и «мигание не стилизованного текста» (FOUT). Из-за этого также может возникнуть проблема с cls google. Здесь нам поможет предварительная загрузка и разумный подход к чрезмерному использованию нестандартных шрифтов.

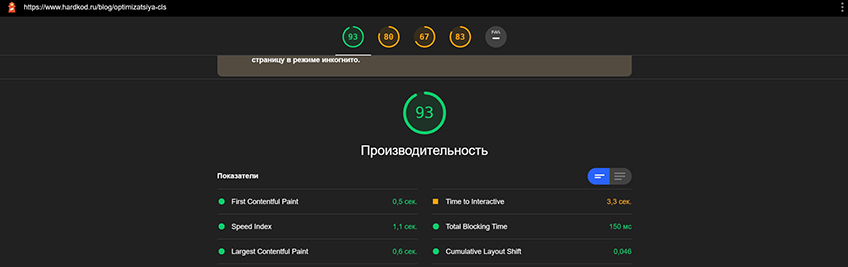
Здесь также поможет Google Chrome и его шикарная панель разработчиков Developer Tools. Переходим в раздел Perfomance, собирает значения Core Web Vitals и находим все случаи сдвига содержимого (layout shift). Те же данные предоставляет Lighthouse от Google.

![]() Звоните 8 (800) 350-81-86
Звоните 8 (800) 350-81-86
Наши эксперты в области программирования оперативно решат любую задачу. Создавать уникальные технические решения с пользой для бизнеса — это то что мы умеем и внедряем регулярно.
Оставить заявку

Наш любимый Drupal стойко сдерживал натиск все эти годы, но, к сожалению, был серьезно скомпрометирован буквально на днях. Официальный...

Сегодня маркетплейсы воспринимаются многими предпринимателями как наиболее простой и быстрый способ запустить продажи в интернете. Популярные торговые платформы вроде...

Правильная реакция на отзывы клиентов в интернете – это важный момент в репутационном маркетинге. Игнорирование может привести к потере...
Мы используем файлы cookie для улучшения работы нашего сайта и предоставлении вам наиболее полезного контента.
Связаться с нами
Как вам удобнее связаться с нами?
Получим ваш запрос и быстро подключимся к решению проблемы
Спасибо за заявку!
Наш менеджер свяжется с вами в ближайшее время.
Успешно!
Чек-лист отправлен на указанный Email-адрес