Что такое
core web vitals?
Google запустили новый алгоритм Google Page Experience, который будет учитывать удобство восприятия и качество взаимодействия с cайтом по числовым выражениям Core Web Vitals показателей. И примечательно здесь то, что это полностью «прозрачные» факторы ранжирования. С помощью официального бесплатного сервиса Google page Speed Insight можно самостоятельно оценить готовность сайта и получить рекомендации по улучшению.
Largest Contentful
Paint
Время отрисовки наибольшего визуального элемента первого экрана. Сейчас сайты изобилуют графикой, скриптами, которые сильно замедляют загрузку самого главного — содержимого сайта (текст, видео, тд). Вот и Google теперь справедливо считает это основной целью визита, а все остальное вторично и не должно нам мешать. LCP как раз следит за временем отрисовки самой большой видимой части содержимого на первом экране, по которой обычно сразу понятно о чем сайт.
В общем если вам не нравится смотреть на страницу-заглушку с анимацией и только через 100500 секунд полной загрузки понять, что сайт не стоил ожидания, то это обновление для нас друзья 🙂
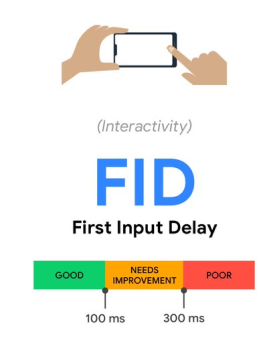
First Input Delay
Время задержки до первого взаимодействия (клик по кнопкам/ссылкам, прокрутка страницы, тд). Теперь до и после установки на сайт счетчиков, коллтрекинга, сквозной аналитики, карусели с тонной фото и прочих нагруженных клиентских скриптов стоит миллион раз подумать а нужны ли они все посетителю сайта и, конечно, следить за значением FID.
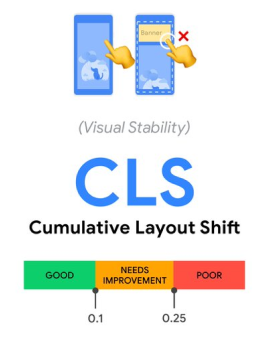
Cumulative Layout Shift
Cовокупный сдвиг элементов страницы. Иными словами на сколько далеко и часто “дергаются” элементы по мере загрузки страницы. Бывает зайдешь на страницу и хочешь кликнуть по меню “Контакты”, а на месте клика к тому времени быстро прогрузился рекламный баннер и подвинул меню, промахнулся — кликнул по рекламе со всеми вытекающими последствиями в виде траты времени. Пожалуйста не надо так.



ТАРИФЫ на ОПТИМИЗАЦИЮ САЙТА ПОД
GOOGLE page experience
Для кого: Для тех, кто хочет понять, как увеличить продажи
Цель: Составить маркетинговый план, провести диагностику сайта
Цена: Бесплатно
Для кого: Электронная коммерция в любых тематиках
Цель: Продавать маржинальные товары с минимальными вложениями
Цена: от 53 320 руб/мес
Для кого: Компаниям в b2b и b2c сегментах, корпоративным сайтам
Цель: Увеличить количество заявок и звонков
Цена: от 44 440 руб/мес
Для кого: Начинающие предприниматели, самозанятые, региональные предприниматели
Цель: Подготовка к продвижению в ТОП-10 Яндекса и Google
Цена: от 39 990 руб/мес
Для кого: Предприниматели и маркетологи, которые хотят понять почему нет звонков и заявок
Цель: Понять почему упали позиции, снизилась посещаемость, проверить подрядчика
Цена: от 22 000 руб/мес
Для кого: Люди с компетенцией в SEO у которых готов план работ
Цель: Профессионально выполнить конкретные задачи по SEO
Цена: от 10 000 руб/мес
СПОСОБЫ ОПТИМИЗАЦИИ КАЧЕСТВА САЙТА
Способов оптимизации скорости довольно много, но все их можно разделить на несколько основных групп, в зависимости от этапа загрузки страницы — от ввода адреса в браузер, до начала взаимодействия с сайтом.

К великому счастью, большинство показателей можно привести в порядок без особых трудозатрат. Владельцы коробочных систем управления (1C-bitrix, WordPress, OpenCart, …) будут приятно удивлены наличием недорогих или вовсе бесплатных модулей.
МЫ проводим настоящую
оптимизацию
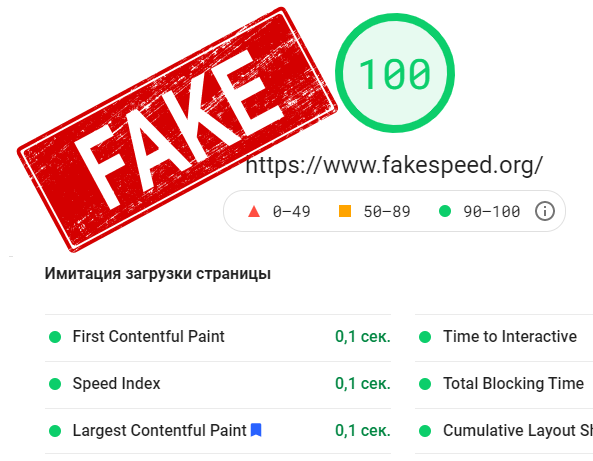
Недобросовестные исполнители зачастили решать вопросы оптимизации CWV путем создания отдельной версии сайта для роботов Google. Да, все показатели будут радовать вас зеленым цветом 100% успеха. Но в терминах поисковика это называется Cloaking и обязательно будут применены штрафные санкции. К тому же это видимость прохождения проверки, для конечного пользователя удобство работы с сайтом не изменится, а стало быть и конверсия тоже.
Также рекомендуем на этапе приемки работ замерять показатели не только главной, но внутренних страниц, хотя бы наиболее популярных, сложных, нагруженных материалами/скриптами.

НАШИ СПЕЦИАЛИСТЫ ПРОВЕДУТ
АУДИТ СКОРОСТИ БЕСПЛАТНО!
Узнайте, насколько Ваш сайт готов к новому алгоритму Google
ЗАКАЗАТЬ АУДИТЧасто задаваемые вопросы
Это прекрасно, но не стоит забывать о существенном влиянии скорости работы сайта на его конверсию, которую ежегодно проводят независимые от Google компании. Улучшение показателей Core Web Vitals (CWV) будет полезно для всех, так как они нацелены на удобство взаимодействия с сайтом. А теперь эти показатели еще и выражены в числовом виде, максимально формализованы.
Да, после оптимизации инструменты анализа Web Vitals сразу покажут обновленные значения. Так вы сможете убедиться в корректности выполненных работ.
Если над сайтом не вести постоянной работы над его улучшением, то обычно достигнутые ранее результаты также пропадают, поэтому развивать сайт в любом случае необходимо.
Да, скорость это основной фактор CWV и несмотря преследуемую цель Google — повысить качество собственной поисковой выдачи, в конечном счете, действует он в интересах пользователя. Поэтому выполняя рекомендации CWV, если добиться «зеленой зоны», сайт будет загружаться существенно быстрее.
Вероятно, что эти сайты находятся на верхних строчках поисковой выдачи не благодаря этим показателям, а благодаря другим факторам, которых поисковые системы учитывают огромное множество. Однако общая оптимизация параметров качества сайта сейчас очень приоритетна для Google, и вероятность поднять сайт ближе к ТОПу — велика.

 Позвонить по телефону
Позвонить по телефону  Написать на почту
Написать на почту  Заполнить и отправить
Заполнить и отправить