
Яндекс.Профиль — это новое название карточки вашей компании в Яндекс.Справочнике. Но теперь у каждого профиля есть отдельная страница с...

СОДЕРЖАНИЕ:
Техническая оптимизация сайта — это ключевой этап в создании и поддержке веб-ресурса, обеспечивающий его эффективное функционирование, стабильность и доступность для пользователей. Основная цель технической оптимизации — создание комфортной и безопасной среды для взаимодействия посетителей с контентом сайта и его функционал
Служебные файлы сайта — это специфические файлы, размещенные в корневом каталоге веб-сайта, которые предоставляют инструкции или информацию поисковым системам о том, как взаимодействовать с содержимым сайта. Два из наиболее распространенных служебных файла — это robots.txt и sitemap.xml.
Этот текстовый файл предоставляет директивы поисковым роботам (таким как Googlebot или YandexBot) о том, какие части сайта следует сканировать или игнорировать.
Основные элементы:
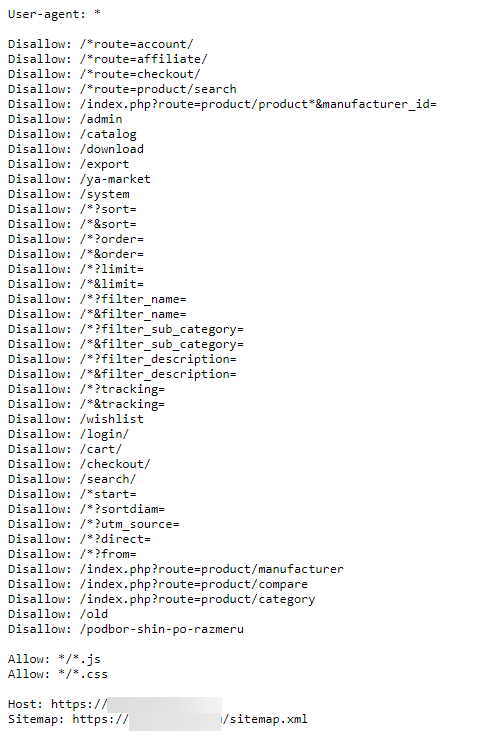
Пример готового файла robots.txt

Файл sitemap.xml предоставляет поисковым системам структурированный список URL-адресов на вашем сайте, чтобы упростить и ускорить процесс индексации.
Основные элементы:
Оба этих файла имеют важное значение для оптимизации сайта для поисковых систем (SEO).
Коды ответа сервера, или HTTP-статусы — это трёхзначные числа, которые сервер возвращает в ответ на запрос от клиента (обычно от веб-браузера). Эти коды информируют клиента о результате его запроса: был ли он успешно обработан, произошла ли ошибка и так далее.
Коды ответа сервера классифицируются на несколько категорий по первой цифре:
2.1. Коды ответа 1xx (информационные) – эта категория кодов используется для передачи временной информации. Пример:
2.2. Коды ответа 2xx (успешно) — запрос был успешно принят, понят и обработан. Примеры:
2.3. Коды ответа 3xx (перенаправления) — эти коды говорят о том, что клиенту может потребоваться предпринять дополнительные действия для завершения запроса. Примеры:
2.4. Коды ответа 4xx (клиентские ошибки) — эта категория кодов указывает, что сервер не смог обработать запрос. Примеры:
2.5. Коды ответа 5xx (серверные ошибки) — эта категория кодов указывает на ошибки сервера при обработке корректного запроса от клиента. Примеры:
Понимание этих кодов важно для веб-разработчиков, системных администраторов и специалистов по SEO, так как они могут помочь в диагностике и решении проблем с веб-сайтом.
Дубли страниц — это две или более разных страницы на сайте, содержащие идентичный или очень похожий контент. Такие дубли могут возникнуть неумышленно из-за особенностей работы CMS, ошибок в настройке сайта или других причин.
Дублирование тегов title и description может привести к снижению релевантности страниц в глазах поисковых систем. Это также может путать пользователей и уменьшить CTR в поисковой выдаче.
Что делать: убедитесь, что каждая страница вашего сайта имеет уникальные и понятные для пользователей title и description, которые точно отражают её содержание. Используйте инструменты для проверки дублей тегов и корректировки их при необходимости.
Скорость загрузки сайта — это время, необходимое для того, чтобы страница сайта полностью отобразилась в браузере пользователя после его запроса. Этот параметр оказывает влияние на многие аспекты взаимодействия пользователей с сайтом и его продвижения в поисковых системах.
Вот несколько ключевых причин, по которым скорость загрузки сайта так важна:
В общем и целом, улучшение скорости загрузки сайта — это инвестиция в улучшение пользовательского опыта, что в свою очередь может привести к увеличению конверсий, лояльности посетителей и к успешному продвижению сайта в интернете.
Таким образом, техническая оптимизация сайта повышает его производительность и устойчивость, а также влияет как на пользователей, так и на поисковые системы. Недооценка этого аспекта может привести к потере потенциальных клиентов, уменьшению видимости сайта в поисковых системах и, как результат, к убыткам для бизнеса.
![]() Звоните 8 (800) 350-81-86
Звоните 8 (800) 350-81-86
Наши эксперты в области SEO знают как работать без ссылок и получить крутой результат без рисков для сайта и бизнеса. Ждём вас среди наших клиентов!
Оставить заявку

Яндекс.Профиль — это новое название карточки вашей компании в Яндекс.Справочнике. Но теперь у каждого профиля есть отдельная страница с...

Ранее мы уже писали о сниппетах для Яндекс, теперь пришло время рассказать про другую поисковую систему — Google. Он не дает собственных...

Накопилась подборка советов по оформлению задач для техподдержки, спешу поделиться. Все рекомендации написаны исключительно слезами...
Мы используем файлы cookie для улучшения работы нашего сайта и предоставлении вам наиболее полезного контента.
Связаться с нами
Как вам удобнее связаться с нами?
Получим ваш запрос и быстро подключимся к решению проблемы
Спасибо за заявку!
Наш менеджер свяжется с вами в ближайшее время.
Успешно!
Чек-лист отправлен на указанный Email-адрес